
E aí pessoas, tudo certo?
Se você achou esse post pelo Google, dificilmente você não sabe o que é fallback, mas para quem chegou aqui de outra forma, aí vai. Fallback é o termo que usamos para mitigar a falta de algum arquivo. Por exemplo, se você está usando um arquivo em um CDN e por algum motivo esse arquivo não exista mais ou esteja com algum problema de acesso, nós testamos se alguma função desse arquivo funciona, se ela retornar um erro, a gente carrega esse arquivo localmente para que a experiência do usuário não seja afetada, afinal de contas ele não tem nada a ver com isso, certo?
Por que eu faria isso?
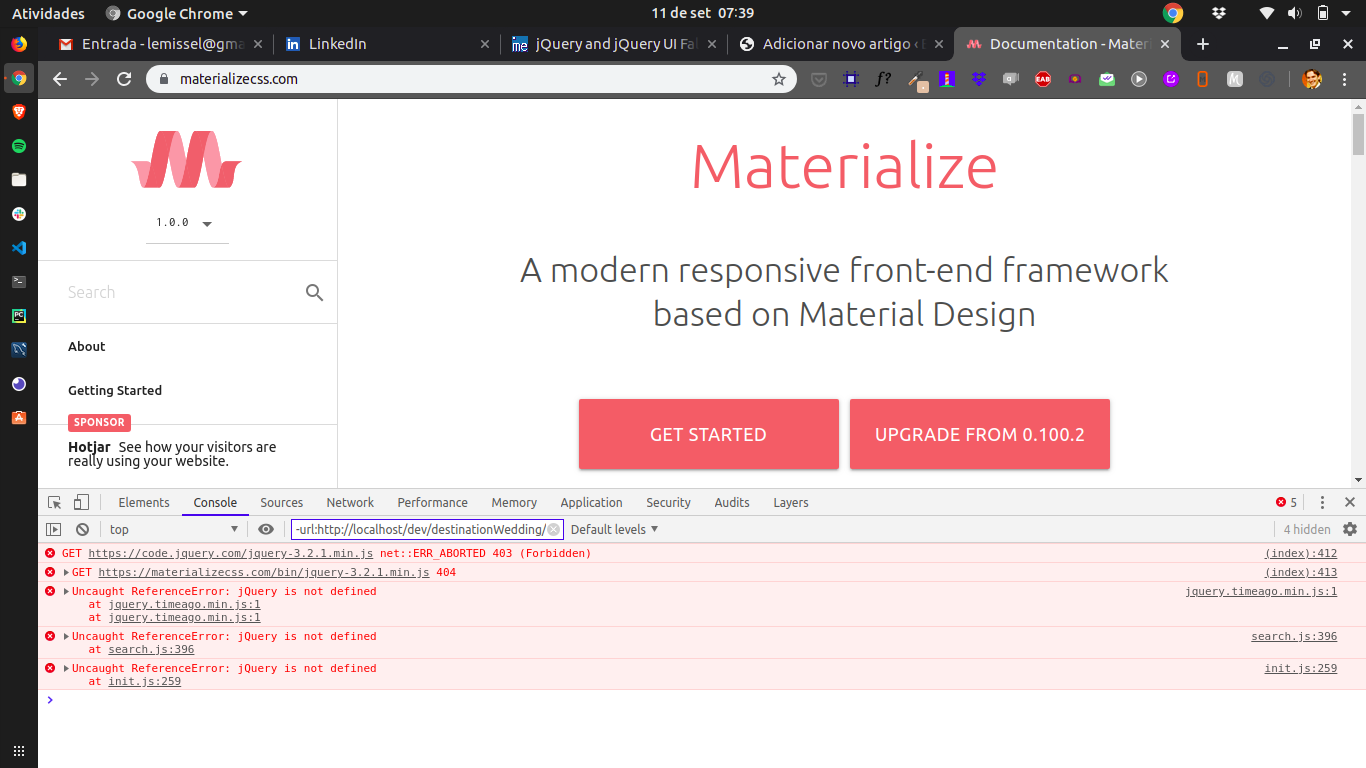
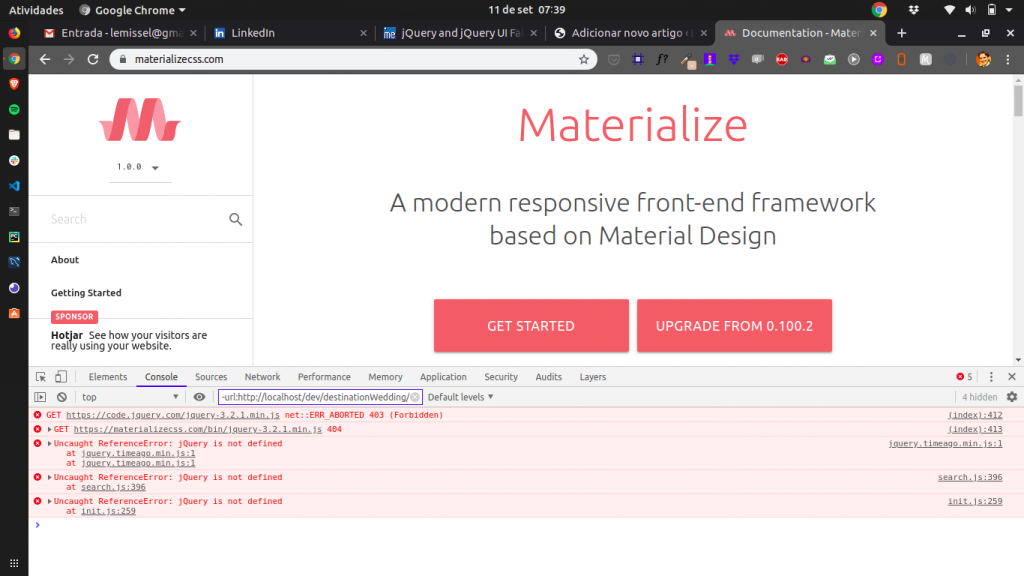
Mas aí você pode estar se perguntando: por que diabos eu me preocuparia com isso se eu já uso CDN, que de certa forma garante que tudo funcione sempre para mim? Ora, respondo eu mesmo: eu já fui estou “bloqueado” por CORS pelo jQuery por testar aplicações com o CDN em localhost. Isso faz com que eu não consiga usar os recursos que dependem de jQuery em sites que não tenham fallback. Um exemplo de site é o do Materialize, eu simplesmente não consigo acessar os menus (collapse). Mas felizmente uso IP dinâmico e assim que eu conseguir fazer com que alguém na operadora de internet entenda o que eu estou falando, eu trocarei o IP de borda.
Observe as mensagens de erro no console.

Failed to load resource: the server responded with a status of 403 (Forbidden)
jquery-3.2.1.min.js:1 Failed to load resource: the server responded with a status of 404 ()
jquery.timeago.min.js:1 Uncaught ReferenceError: jQuery is not defined
at jquery.timeago.min.js:1
at jquery.timeago.min.js:1
search.js:396 Uncaught ReferenceError: jQuery is not defined
at search.js:396
init.js:259 Uncaught ReferenceError: jQuery is not defined
at init.js:259
Fallback para Javascript
Para fazer com o que o seu usuário tenha a mesma experiência, garanta que ele consiga acessar o arquivo do seu próprio servidor, caso o CDN falhe.
Para o javascript fazemos isso testando alguma funcionalidade que só o arquivo js em questão contenha.
Coloque esse código antes da tag </body>.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script> window.jQuery || document.write('<script src="/content/js/libs/jquery-1.7.1.min.js"><\/script>')</script>
Observe que na primeira linha tentamos carregar o arquivo normalmente no CDN e na segunda linha testamos se a função window.jQuery existe, caso não exista a gente carrega o arquivo local. Obviamente, você precisa ter o arquivo salvo no seu servidor.
E o CSS?
Geralmente ocorre o mesmo com o CSS, mas como aplicar essa mesma lógica para o CSS, se ele é só uma folha de estilos?
.invisible {
display: none;
}
Para fazer isso, nós vamos criar uma div invisível e verificar se ela realmente está invisível por exemplo.
Dentro do arquivo CSS que a gente quer testar, a gente deixa a div invisível
Depois, colocamos o elemento que vai nos ajudar a testar a funcionalidade no body da pagina
<div class="invisible"></div>
Por fim a gente usa uma função em Javascript / jQuery para verificar se o CSS definido no arquivo foi aplicado.
<script>
// CSS Fallback
$(function () {
if ($('.invisible:first').is(':visible') === true) {
$('<link rel="stylesheet" type="text/css" href="/assets/css/jquery.css" />').appendTo('head');
}
});
</script>
A lógica é a mesma, se o CSS não foi aplicado talvez o arquivo não foi carregado, então nós mesmos carregamos ele do nosso servidor local.
Conclusão
Basicamente a lógica é a mesma tanto para javascript quanto para CSS, a diferença é como fazer o teste. Fique atento que para testar o CSS você precisa do javascript e não necessariamente do jQuery, mas já que você já o carregou para outra tarefa, não custa usá-lo.
Vale lembrar também que essa lógica pode ser usada para qualquer arquivo, não apenas para o jQuery.
Referências
- Tim James – http://timjames.me/jquery-and-jquery-ui-fallbacks/
- Mozilla Developers – CSS Visibility – https://developer.mozilla.org/pt-BR/docs/Web/CSS/visibility
- Google Code Dev Guide – http://code.google.com/apis/libraries/devguide.html#jquery
- jQuery – http://code.jquery.com/
Mas por que ter esse trabalho se eu posso usar direto do meu sistema de aquivos e garantir a experiência do usuário da mesma forma?
Tem a ver com performance, cache e otimização de recursos do seu servidor. Falarei mais sobre isso em posts de performance, SEO e CDN em breve.
Espero ter ajudado! Grande abraço!
