
Se você está criando um aplicativo, seja ele nativo ou uma PWA, certamente você já se deparou com a missão de fazer os ícones, tela de inicio e o famigerado favicon da aplicação.
Convenhamos que é uma tarefa um pouco chata de realizar, por que são muitas resoluções e formatos
Mas felizmente, vamos aprender aqui como a gente pode agilizar esse processo de forma indolor 🙂
Pré-requisitos
Antes de tudo você precisa ter a arte do seu ícone e a sua splash screen prontinhos e para que tudo fique certinho precisamos ficar atentos á essas regras:
Ícone
- Pode ter background transparente
- Tamanho de 1024 x 1024 px
- PNG
Splash screen
- Não pode ter fundo transparente
- Tamanho de 4096 x 4096 px
- Centralizar as informações importantes *
* É importante centralizar porque a ferramenta não é “bala de prata” e não consegue manter as proporções corretas para todos os dispositivos, então ela centraliza o conteúdo e preenche com um background. Para um MVP resolve, mas se você vai usar em produção, eu aconselho a editar as imagens que ficarem “estranhas”.
Gerando os arquivos
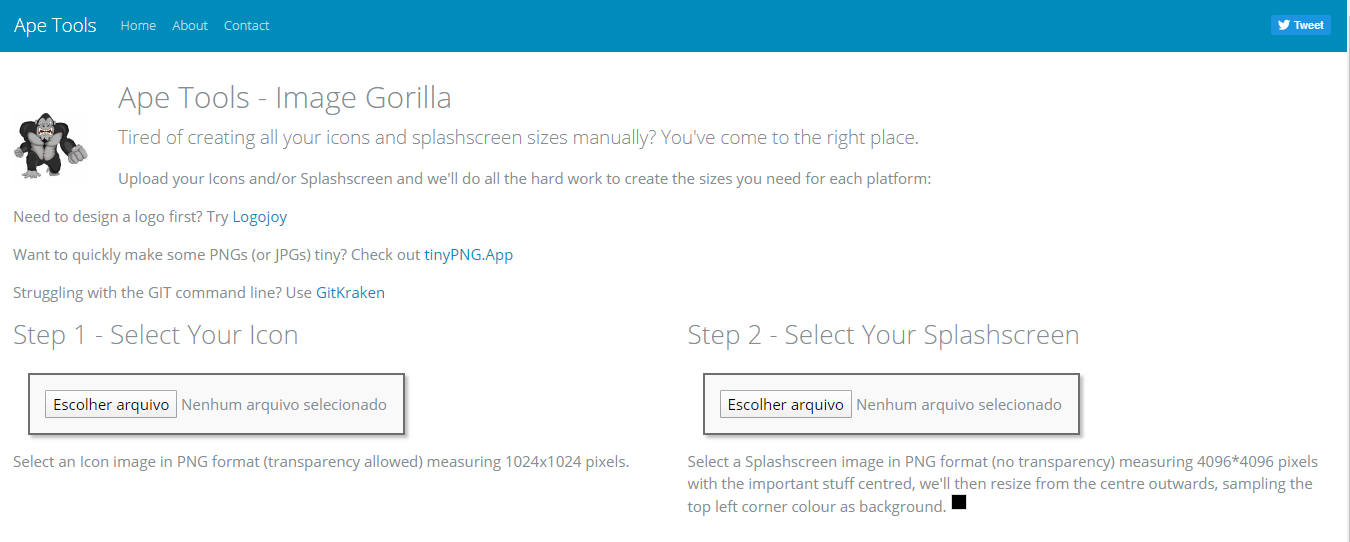
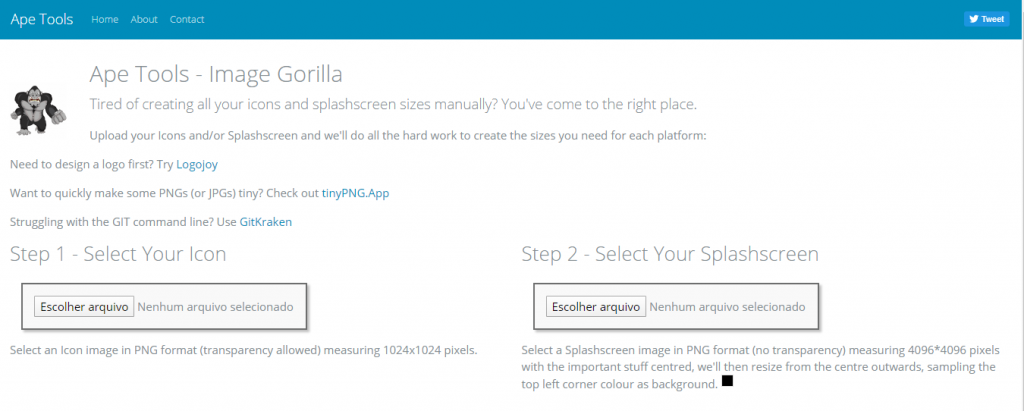
Vamos usar a ferramenta Ape Tools através do link https://apetools.webprofusion.com/
No primeiro campo (Step 1) a gente precisa inserir o ícone no formato PNG e grandão mesmo…
e no segundo campo (Step 2) a gente insere a splash screen, também grandona.

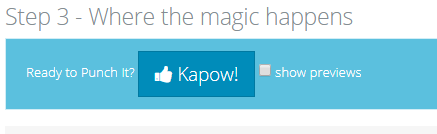
Depois de inserir os arquivos, vai aparecer um botão “Kapow!” logo abaixo, clique sem medo. Se você quiser ver a prévia das imagens marque a caixa de seleção “Show previews”.

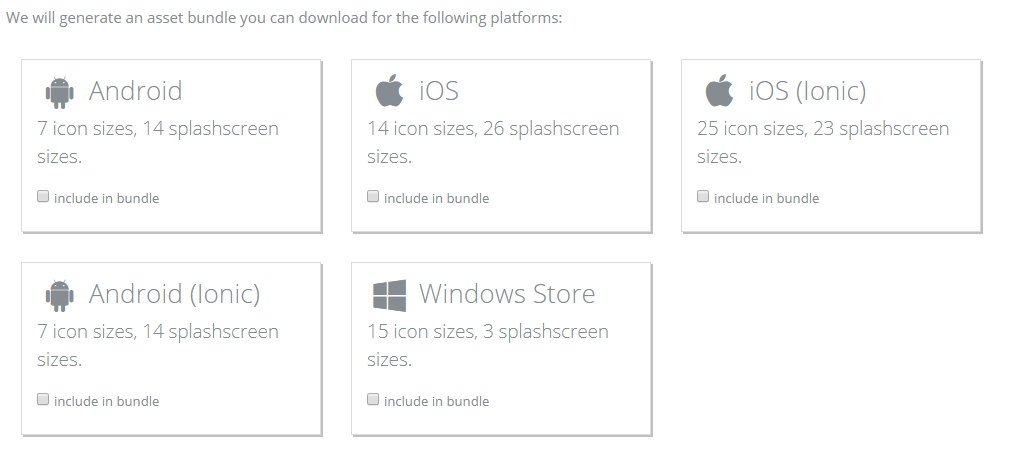
Agora você pode ainda escolher as plataformas que você quer trabalhar. Caso seja uma PWA, tem ferramentas melhores que geram inclusive o manifest.json e uma index.html com as tags necessárias, mas se precisar só das imagens a Ape Tools vai te ajudar.

Para fazer as imagens conforme as configurações dessas plataformas, basta clicar em “Include in bundle”.
O resultado de tudo isso é um arquivo .zip com todas as imagens necessárias.
Se você está usando em uma PWA, você ainda precisa criar o arquivo manifest.json e colocar algumas tags na sua index.html.
Mas, se o seu app é nativo, basta seguir as instruções que o próprio Ape Tools informa, dependendo da versão que você vai usar.
E aí, essa informação te ajudou?
Compartilha aí com teus amigos pra ver se ajuda eles também. Se não gostou, compartilha com os inimigos hiuahuiahuiah
E comenta aí se tu conheces uma forma melhor.
Grande abraço!
